弊社ではSalesforce/Pardotをご利用されているお客様のサポートといたしまして、有資格者がオンラインサポートをさせていただく「Salesforce/Pardotサポート」サービスの他、Salesforce/Pardotの操作方法をコンパクトにまとめた活用動画をご用意しております。
今回はPardot動画「ランディングページ-画像の挿入の仕方-」のご案内をいたします。
先般、本ブログに「ストックテンプレートを使用したランディングページの作成手順」をお伝えいたしましたが、今回はよりポイントを絞って、「画像の挿入の仕方」についてお伝えしていきたいと思います。
ランディングページを作成する際に意識したいのが、ファーストビューでのインパクト。皆さんも、イベント等や新商品のページにアクセスした時に、パッと目に入った画像に惹かれて詳細を読みこんだご経験や、申込等のリンクをクリックしたご経験があるのではないでしょうか?
Pardotでランディングページを作成する際も同様で、イベントや商品の魅力をアピールする画像の存在が大きなポイントとなります。是非、伝えたい魅力や情報がダイレクトに伝わるような画像を作成し、ランディングページに挿入していきましょう!
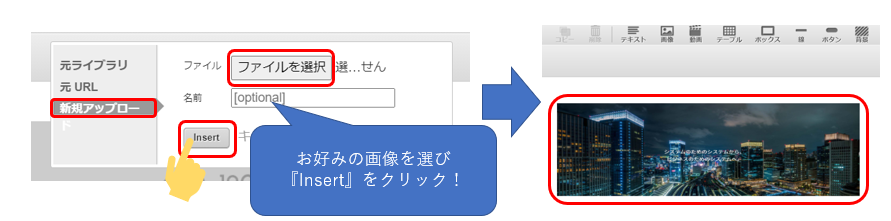
画像の挿入自体はとても簡単。ランディングページコンテンツの画面にて、”画像”というボタンをクリックし…

現れた画像枠にお好みの画像を設定するだけです!

いかがでしょうか?思ったよりも簡単だったのではないでしょうか?
勿論、挿入した画像の大きさや位置の調整は可能ですので、編集をしながら魅力的なランディングページを作成してみて下さいね!
最後に冒頭でも記載しましたが、弊社ではSalesforceの保守やSalesforceサポートを希望される方、Pardot運用支援などを希望される方向けに「Salesforce/Pardotサポート」をご用意しております。「Pardot サポートをお願いしたい」、「直接Salesforceサポートをお願いしたい」などのご依頼も承っておりますので是非お気軽にご相談下さい。

